Esquemas de cores são mais frequentemente associados a interiores. Quem já fez reparos no apartamento e pintou as paredes, provavelmente usou paletas de tons de tinta impressas em retângulos de papel comprido. Existem também esquemas de cores para resistores - dispositivos eletrônicos que convertem corrente em tensão.
Tipos de modelos de cores
Um monitor moderno é capaz de exibir aproximadamente 16,7 milhões de tons diferentes. Isso é mais do que o olho humano está pronto para discernir. Ao imprimir imagens coloridas, as impressoras são inferiores aos monitores, mas apenas ligeiramente. De onde vem esse número de tons?
É muito simples - você não precisa de muitas cores para obter uma enorme paleta de cores. Alguns básicos são suficientes. Ao misturá-los em certas proporções, você pode obter quase qualquer tom. Existem dois esquemas de cores principais, um baseado na adição de cores e outro baseado na subtração. A primeira versão da síntese foi chamada de aditiva e a segunda - subtrativa.

Modelo de cores RGB
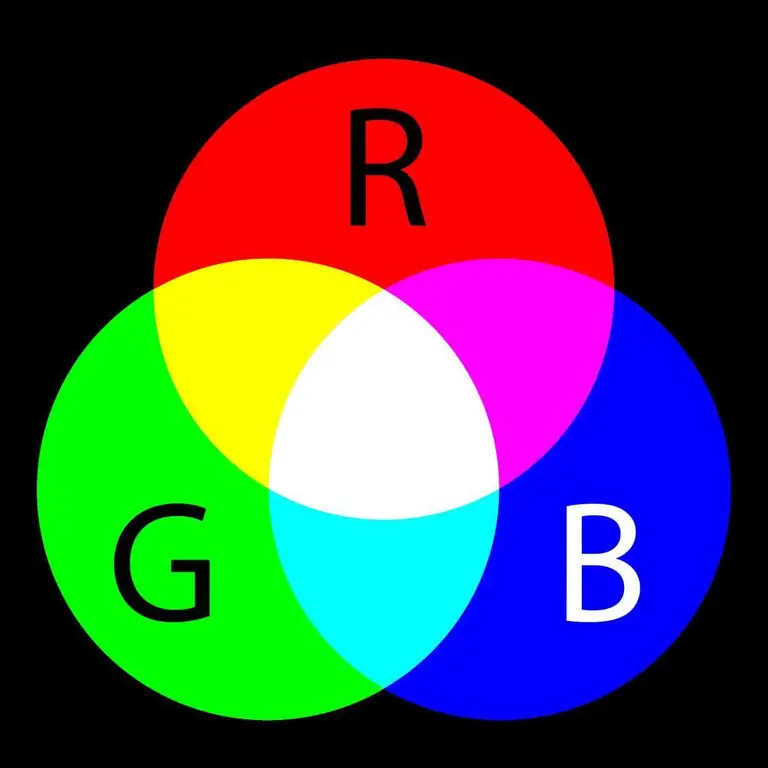
Para obter a maior gama de cores possível adicionando cores, são usados os componentes vermelho, verde e azul. Em inglês, os nomes dessas cores parecem vermelho, verde e azul. Como resultado, a abreviação RGB foi formada e o esquema de cores foi nomeado.
Este esquema é baseado nas características estruturais do olho humano, capaz de perceber a luz em três partes do espectro: azul-violeta, amarelo-verde e vermelho-amarelo. Ao misturá-los em certas proporções, você pode obter quase qualquer tonalidade disponível para a percepção humana. RGB era usado em TVs de tubo mais antigas, onde havia botões especiais nessas três cores para controlar o tom da tela.
Usando o modelo RGB
Observe que neste modelo, na interseção do vermelho e do verde, obtém-se o amarelo, o azul e o verde - ciano, e entre o azul e o vermelho aparece o carmesim. Na parte central, onde tudo se mistura, forma-se uma mancha branca. Esse esquema de cores é usado em monitores e dispositivos que formam uma imagem usando uma matriz de LED de fontes de luz e é o padrão entre os modelos aditivos.
Como já mencionado, os displays podem exibir 16,7 milhões de tons. De onde vem essa quantia? O fato é que o valor máximo de cada uma das três cores no modelo RGB é 255. Isso se deve ao fato de que 256 valores são colocados em 1 byte - de 0 a 255. Assim, a cor de cada ponto na memória do computador ocupa 3 bytes. Primeiro byte -este é o componente vermelho, o segundo é verde, o terceiro é azul. E 256 à 3ª potência dá cerca de 16,7 milhões de combinações.

modelo de cores CMYK
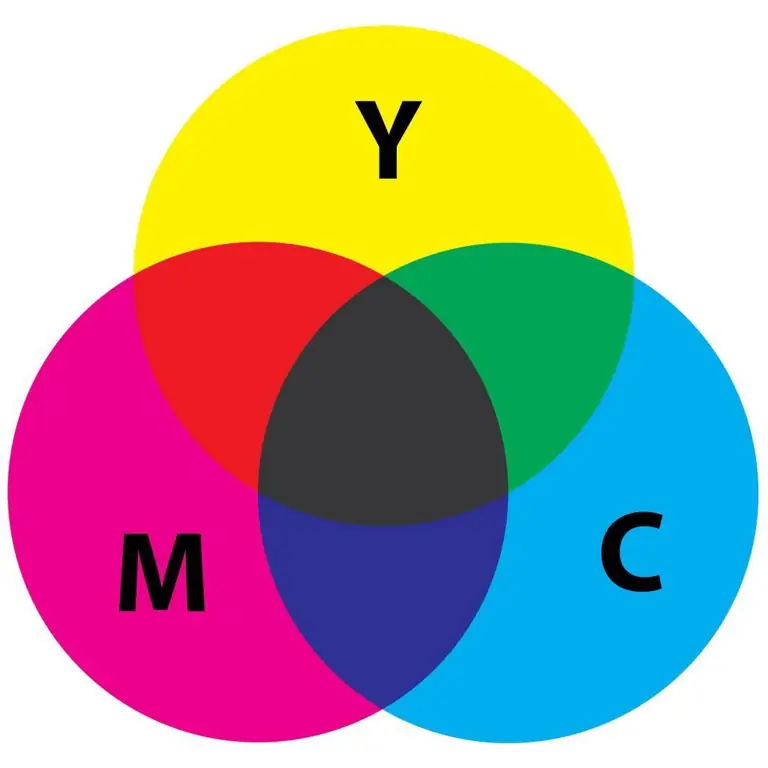
Outro modelo de cor é baseado em subtração, e outras cores são necessárias para este propósito. Eles estão no esquema RGB e são intermediários, mas no subtrativo eles se tornam os originais - são ciano (ciano), framboesa (magenta), amarelo (amarelo) e preto, em oposição ao branco, (preto).
Preto é adicionado para tons mais escuros. Da abreviação dos nomes dessas cores - CMYK - o esquema de cores recebeu seu nome. Esse modelo se tornou difundido em locais onde a tonalidade desejada é obtida pela mistura de tintas - para impressão de fotos e outras imagens. Em termos de número de cores, perde RGB em cerca de 40%, portanto, ao imprimir uma imagem de uma tela de monitor, a imagem geralmente fica menos brilhante do que o esperado.

Como preparar uma imagem para impressão
Ao preparar fotos para impressão, você pode alterar os esquemas de cores no Photoshop de RGB para CMYK. Isso determinará pelo menos aproximadamente como a imagem ficará no papel. Para isso, na barra de ferramentas, selecione o item de menu "Imagem", depois o submenu - "Modo" e clique no modelo desejado. Não haverá correspondência exata, pois muitos fatores afetam como a imagem será impressa.
Depende da mídia, da tinta, da própria impressora, da escolha do perfil de cores. Mas na própria tela, ainda é usadoModelo RGB, e é por isso que a transição para um esquema de cores diferente é apenas uma imitação. Portanto, antes de enviar um grande número de imagens para impressão, teste e veja o que acontece com a gama de cores da foto no papel.
O Adobe Photoshop permite não apenas estimar aproximadamente como alterar o brilho, mas também adicioná-lo à imagem usando ferramentas especiais. Normalmente, nas gráficas, ao imprimir fotos de um telefone e outros gadgets, eles avisam com antecedência que você precisa reduzir mentalmente o brilho da imagem na tela pela metade e, em seguida, obterá uma imagem semelhante ao que será ao imprimir em uma impressora.
Como adicionar e subtrair cores
Se a cor for formada por uma fonte de luz, então, tendo luminárias de cores diferentes, elas podem ser direcionadas para uma tela branca e, combinando entre si, obter diferentes tonalidades. Se todas as fontes de luz forem direcionadas para um ponto, o resultado será branco puro. Isso se deve ao fato de que a cor é obtida por radiação. Se os desligarmos, ficaremos pretos.
O efeito oposto pode ser observado se você começar a misturar tintas. A partir de fontes de luz direcionadas a um ponto, obtém-se uma cor branca e, da mistura de todas as cores das tintas, algo próximo ao preto, mas não exatamente. Portanto, ele é adicionado ao esquema de cores CMYK para obter, entre outras coisas, a cor preta real.
A tinta em uma folha de papel adquire sua tonalidade absorvendo parte do espectro de cores, não a radiação. Assim, a adição de cores é obtida pela adição defontes de luz e subtração - misturando cores.

Psicologia da cor ao criar um site
A cor desempenha um grande papel na criação do site por causa dos clichês psicológicos especiais inerentes a cada pessoa. Diferentes tonalidades evocam certas associações e influenciam a percepção do produto. Esses recursos são chamados de "psicologia das cores" e são cuidadosamente estudados em laboratórios científicos. Os resultados da pesquisa são usados por várias marcas para atrair clientes:
- As pessoas associam o esquema de cores azul à calma, paz, confiança, e por isso está presente em páginas de redes sociais e sites de bancos.
- Preto é considerado rigoroso e profissional.
- Cor rosa - feminina ou infantil. É usado ativamente na indústria da beleza, por empresas que vendem cosméticos e produtos para bebês.
- Verde significa ecologia, produtos naturais, natureza e vegetação.
- Laranja - frescor e confiança.
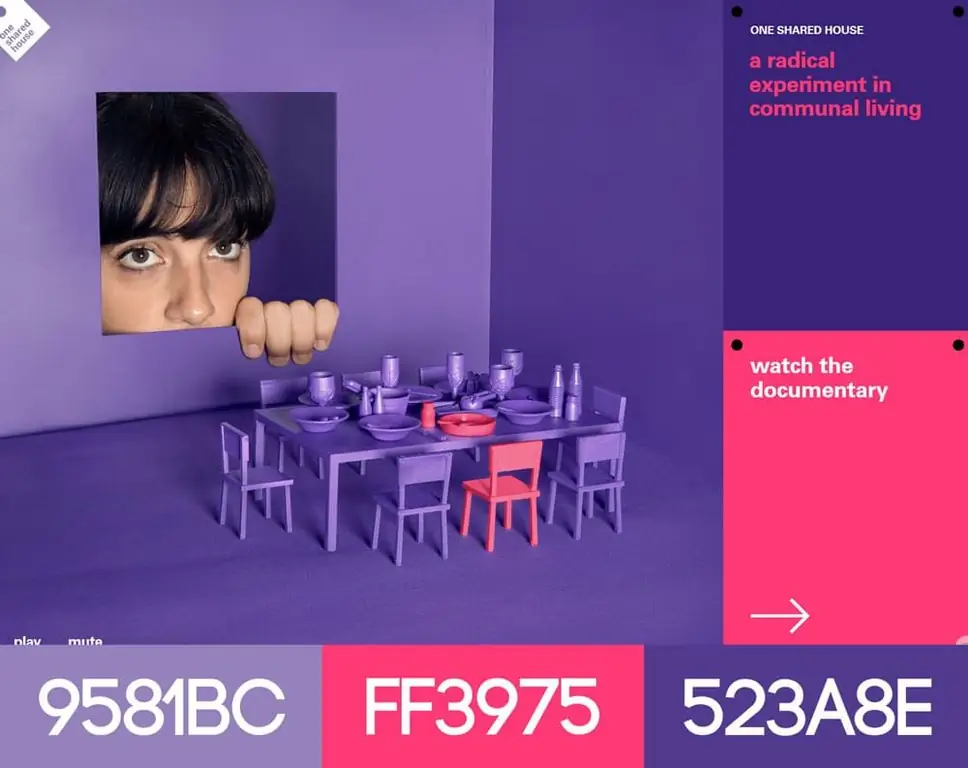
- Roxo - inovação.
- A cor amarela chama a atenção e indica que você precisa se preparar para algo importante.
- Vermelho alerta para o perigo, mas também está associado à paixão e ao amor.

O cliente decide rapidamente se uma determinada página é confiável, focando apenas em seu design. Portanto, é tão importante escolher o esquema de cores certo para a página, que não assustará, mas atrairá o comprador. No web design, muita atenção é dada à tipografia,legibilidade, conveniência do usuário e tentar criar um site atraente para o usuário, onde ele queira não apenas ficar, mas também voltar aqui muitas vezes.
Como escolher um esquema de cores para um site
Ao criar um site, contraste, clareza de linha e orientação ao consumidor são muito importantes. Mas apenas uma interface conveniente e compreensível não é suficiente. É a cor que é usada ativamente nas páginas da web para atrair a atenção e criar acentos.
Por exemplo, em janelas pop-up em lojas on-line que ligam para adicionar um produto ao carrinho ou fazer uma compra, na maioria das vezes você pode ver um grande botão vermelho ou laranja brilhante. Nesse caso, o botão que permite fechar a janela não será imediatamente perceptível. Os itens em promoção geralmente são destacados em amarelo, que também está associado a locais onde é necessária atenção especial.
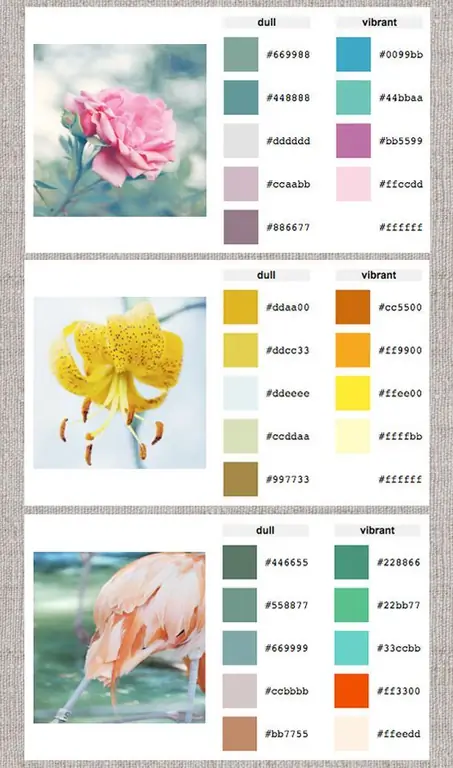
Você pode encontrar esquemas de cores prontos para o site usando sites especiais. Mas, para usar essas ferramentas, é importante imaginar pelo menos aproximadamente qual cor será a principal.

Escolhendo a cor principal para o site
Antes de decidir sobre a cor principal, vale lembrar a psicologia de sua percepção. Por exemplo, para um site de informações sobre jardinagem, um pouco de verde é bom e, para um local onde a entrada do usuário é necessária, azul, azul, laranja.
É indesejável usar mais de 3 cores ao projetar um site - isso sobrecarrega a percepção do usuário. Você mesmo pode criar esquemas de cores,usando o programa Adobe Photoshop. Para fazer isso, basta selecionar a imagem que você gosta no estilo do site e encontrar o item de menu "Filtro", depois - "Design" e "Mosaico". Depois disso, selecione o número máximo de tamanho de célula e obtenha a paleta finalizada.
Esquemas de cores para Windows 7
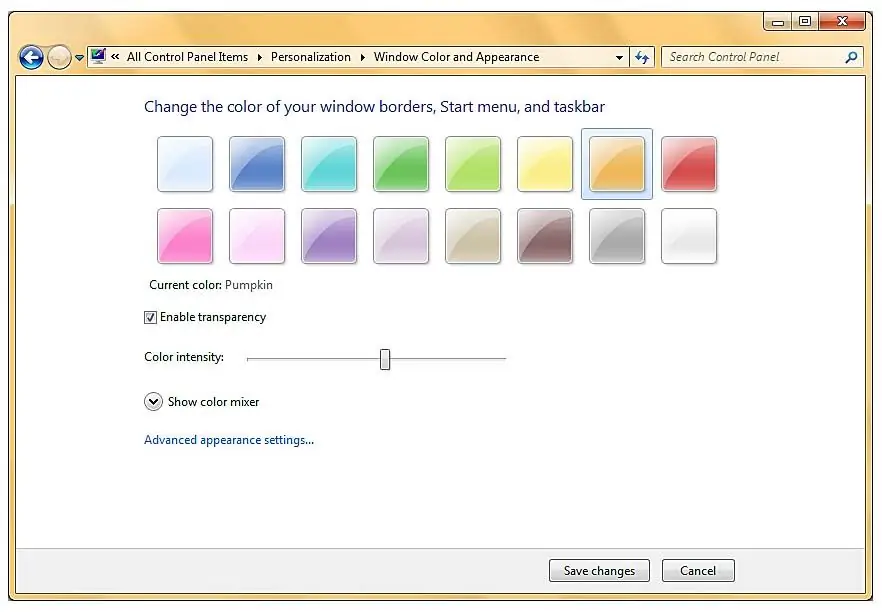
O sistema operacional Windows 7 suporta vários esquemas de cores, mas eles afetam apenas a área de trabalho e a renderização das janelas do Explorer. Além disso, as opções oficiais não parecem muito atraentes, porque os usuários tentam alterar o esquema padrão imediatamente após a instalação do sistema para reduzir o cansaço visual e personalizar a interface ao seu gosto. A correspondência de cores adequada ajuda a reduzir a distração da tela e, assim, melhora o desempenho:
- Você pode alterar o esquema de cores clicando no botão Iniciar e selecionando Painel de Controle.
- Na janela que aparece, haverá uma aba "Aparência e personalização" com o item "Mudar tema".
- Em seguida, você pode escolher algo dos esquemas padrão, procurar o item “Outros temas na Internet” e ou baixar e instalar um design completamente novo que mudará não apenas as janelas do explorer, mas todo o aspecto do sistema como um todo.
- Para fazer isso, basta clicar duas vezes no arquivo baixado, após o qual um novo tema aparecerá no explorer, que é instalado da maneira usual.

Como escolher as cores
Esquemas de cores no interior geralmente são criados com base nos mesmos princípios que orientam o web design. Mas designers profissionais muitas vezes tentam quebrar o molde e usar tons incompatíveis para seus projetos.
Ao escolher um esquema de cores, você precisa se concentrar na sala em si. Cores claras expandem visualmente o espaço, cabelos verticais brilhantes nas paredes criam a ilusão de tetos mais altos. O uso de uma variedade de tecidos ajuda a colocar os acentos corretamente e tornar o interior mais versátil. Aplicando corretamente várias texturas, contrastes e entendendo os recursos da percepção de cores, você pode justificar a presença de quase qualquer cor. É importante entender que efeito você quer alcançar com isso.






